- Hello, Visitor
- Wednesday, December 10, 2025
Search Result
Live Form Validation with Laravel Livewire
Posted by NzCoding - 17 December 2022

Hello friends, today in this blog you’ll learn how to use live form validation in Laravel Livewire.
Here, Live Form Validation means that your form validation will update automatically. For example, if your input field is empty it will show a validation error & when you input any text the validation error will hide automatically. So, let's start
Video Tutorial:
Step 01: Add Form validation Error Messages and Models
Open your blade.php file and add the form variables & all validations error messages like the code given below,
<form action="" wire:submit.prevent='addPost'><div class="form-group mb-3"><label for="">Post Title</label><input type="text" name="" id="" wire:model='title' wire:keyup='generateSlug' class="form-control"placeholder="Enter title" />@error('title')<p class="text-danger" style="font-size: 12.5px;">{{ $message }}</p>@enderror</div><div class="form-group mb-3"><label for="">Post Slug</label><input type="text" name="" id="" wire:model='slug' class="form-control"placeholder="Enter slug" />@error('slug')<p class="text-danger" style="font-size: 12.5px;">{{ $message }}</p>@enderror</div><div class="form-group mb-3"><label for="">Post Slug</label><textarea name="" id="" wire:model='content' class="form-control" cols="30" rows="6" placeholder="Enter content"></textarea>@error('content')<p class="text-danger" style="font-size: 12.5px;">{{ $message }}</p>@enderror</div><div class="form-group mb-3"><button type="submit" class="btn btn-primary btn-sm btn-block">Add Post</button></div></form>
Step 02: Add Function & Variables in Class File
Open your component class file and add all variables as your form and add an updated() class inside the component class function. Here the updated() function is a laravel lifecycle hook, which will work in every livewire update
public $title, $slug, $content;public function updated($fields){$this->validateOnly($fields, ['title' => 'required','slug' =>'required','content' =>'required',]);}
Also, add the addPost function to store the post with validation rules
public function addPost(){$this->validate(['title' => 'required','slug' =>'required','content' =>'required',]);$post = ['title' => $this->title,'slug' => $this->slug,'content' => $this->content,];dd($post);}
That's it, here the updated function will work as live validation changes.
Thanks for reading this post. Hope it will help you.
Related posts
Building a Simple To-Do List with Laravel Livewire 3: Add & Delete Tasks in Real-Time
Laravel Livewire 3: Building Dynamic Web Apps Made Easy
Auto Generate Slug with Laravel Livewire
Laravel Livewire Crud - Part 04 (Delete Data)
Laravel Livewire Crud - Part 03 (Edit Data)
Laravel Livewire Crud - Part 02 (Get Data from Database)
Laravel Livewire Crud - Part 01 (Add Data to Database)
Laravel Livewire Installation & Layout Setup
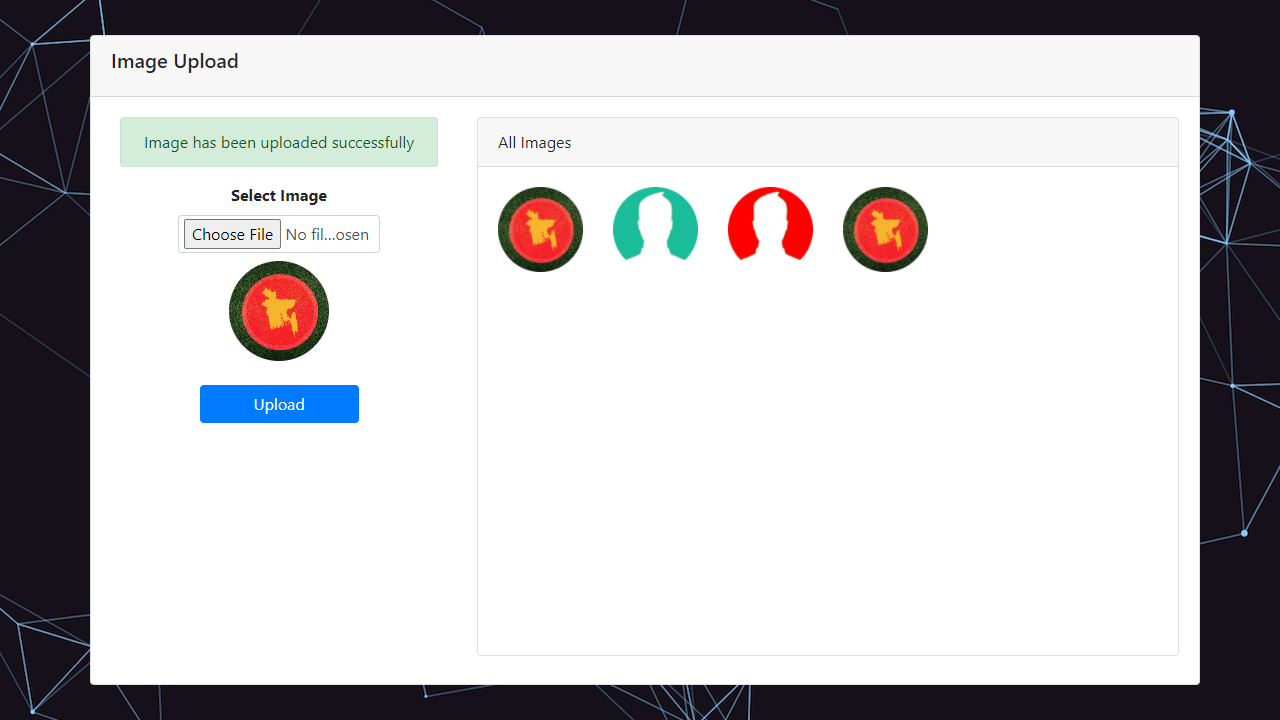
Laravel Livewire Image Upload with Preview
Laravel Livewire CRUD with Bootstrap Modal
Popular Posts
Featured Post
Categories
- Html Css 7
- More 3
- Card Design 2
- Spinner 2
- GitHub 2
- Laravel 16
- Livewire 12
- Javascript 1
- Form Design 1
- SEO 1
- Php 0
















Leave a Reply