- Hello, Visitor
- Wednesday, December 10, 2025
Search Result
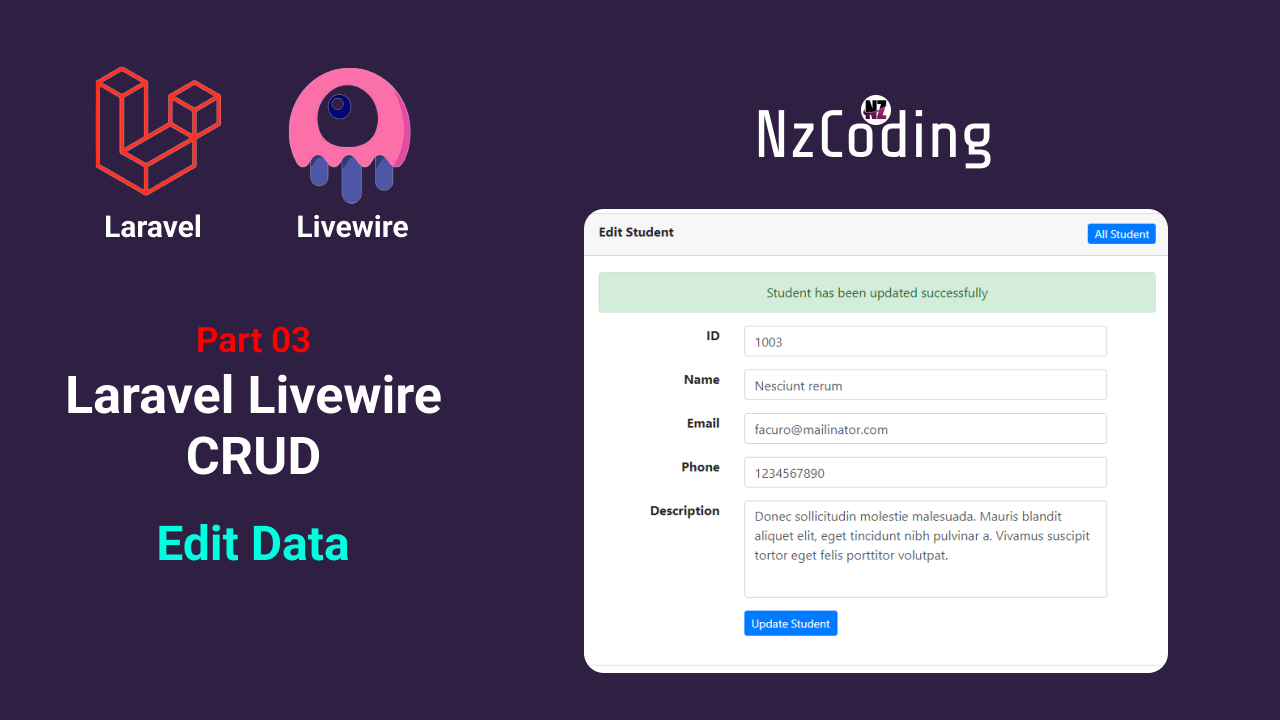
Laravel Livewire Crud - Part 03 (Edit Data)
Posted by NzCoding - 14 February 2022

Hello friends, today in this blog you’ll learn how to edit/update data with laravel livewire crud operation in a very simple way.
Laravel Livewire is a library that makes it simple to build modern, reactive, dynamic interfaces using Laravel Blade as your templating language. This is a great stack to choose if you want to build an application that is dynamic and reactive but don't feel comfortable jumping into a full JavaScript framework like Vue.
Now, lets see how we can edit/update data with laravel livewire crud operation in a very simple way.
You can also check our video tutorial about how to edit/update data laravel livewire crud operation.
Video Tutorial of Laravel Livewire Crud - Edit/Update Data
Step 01: Add data to database
If you don't know how to add data to database with laravel livewire, read this post -
Link: Laravel Livewire Crud - Part 01 (Add Data to Database)
Step 02: Get data to a blade component view
If you don't know how to get/view data from database with laravel livewire, read this post -
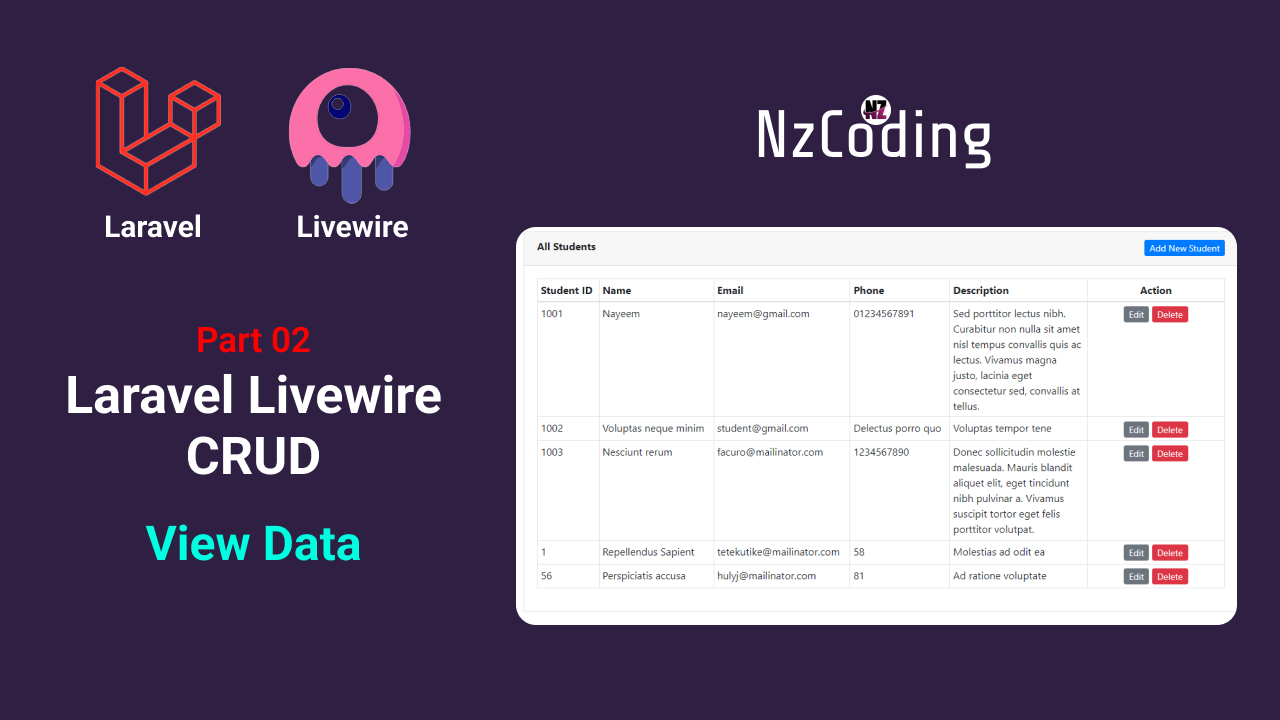
Link: Laravel Livewire Crud - Part 02 (Get Data from Database)
Step 03: Make livewire component and class file
Create a livewire component named 'EditStudentComponent' with this command,
php artisan make:livewire EditStudentComponent
This will make two file one is in App/Http/livewire directory named 'EditStudentComponent.php' and another is in resources/views/livewire directory named 'edit-student-component.blade.php'
Now, go to add-student-component.blade.php file and use the following code,
<div><div class="container"><div class="row justify-content-center mt-5"><div class="col-md-5"><div class="card"><div class="card-header"><h5 class="card-title" style="float: left;">Edit Student</h5><a href="{{ route('students') }}" class="btn btn-sm btn-primary" style="float: right;">All Students</a></div><div class="card-body">@if (session()->has('message'))<div class="alert alert-success text-center">{{ session('message') }}</div>@endif<form wire:submit.prevent="updateStudent"><div class="form-group"><label for="student_id">Student ID</label><input type="number" class="form-control" wire:model="student_id" autocomplete="off" />{{-- for validation --}}@error('student_id')<span class="text-danger" style="font-size: 12.5px;">{{ $message }}</span>@enderror</div><div class="form-group"><label for="name">Name</label><input type="text" class="form-control" wire:model="name" autocomplete="off" />{{-- for validation --}}@error('name')<span class="text-danger" style="font-size: 12.5px;">{{ $message }}</span>@enderror</div><div class="form-group"><label for="email">Email</label><input type="email" class="form-control" wire:model="email" autocomplete="off" />{{-- for validation --}}@error('email')<span class="text-danger" style="font-size: 12.5px;">{{ $message }}</span>@enderror</div><div class="form-group"><label for="phone">Phone</label><input type="number" class="form-control" wire:model="phone" autocomplete="off" />{{-- for validation --}}@error('phone')<span class="text-danger" style="font-size: 12.5px;">{{ $message }}</span>@enderror</div><div class="form-group text-center"><button type="submit" class="btn btn-primary btn-sm w-50">Update Student</button></div></form></div></div></div></div></div></div>
and go to EditStudentComponent.php file and use the bellow code inside the component class file,
public $student_id, $name, $email, $phone, $student_edit_id;public function mount($id){$student = Student::where('id', $id)->first();$this->student_id = $student->student_id;$this->name = $student->name;$this->email = $student->email;$this->phone = $student->phone;$this->student_edit_id = $student->id;}public function updated($fields){$this->validateOnly($fields, ['student_id' => 'required|unique:students,student_id,'.$this->student_edit_id.'','name' => 'required','email' => 'required|email|unique:students,email,'.$this->student_edit_id.'','phone' => 'required|numeric|unique:students,phone,'.$this->student_edit_id.'',]);}public function updateStudent(){$this->validate(['student_id' => 'required|unique:students,student_id,'.$this->student_edit_id.'','name' => 'required','email' => 'required|email|unique:students,email,'.$this->student_edit_id.'','phone' => 'required|numeric|unique:students,phone,'.$this->student_edit_id.'',]);$student = Student::where('id', $this->student_edit_id)->first();$student->student_id = $this->student_id;$student->name = $this->name;$student->email = $this->email;$student->phone = $this->phone;$student->save();session()->flash('message','Student has been updated successfully');}public function render(){return view('livewire.crud.edit-student-component')->layout('livewire.layouts.base');}
Note: You should import the Student Model in IndexComponent.php file.
now, go to resources/views/livewire directory and open index-component.blade.php file and use this codes as the bellow image,
<a href="{{ route('editStudent',['id'=>$student->id]) }}" class="btn btn-sm btn-secondary" style="padding: 1px 8px;">Edit</a>
Related posts
Building a Simple To-Do List with Laravel Livewire 3: Add & Delete Tasks in Real-Time
Laravel Livewire 3: Building Dynamic Web Apps Made Easy
Live Form Validation with Laravel Livewire
Auto Generate Slug with Laravel Livewire
Laravel Livewire Crud - Part 04 (Delete Data)
Laravel Livewire Crud - Part 02 (Get Data from Database)
Laravel Livewire Crud - Part 01 (Add Data to Database)
Laravel Livewire Installation & Layout Setup
Laravel Livewire Image Upload with Preview
Laravel Livewire CRUD with Bootstrap Modal
Popular Posts
Featured Post
Categories
- Html Css 7
- More 3
- Card Design 2
- Spinner 2
- GitHub 2
- Laravel 16
- Livewire 12
- Javascript 1
- Form Design 1
- SEO 1
- Php 0
















Leave a Reply